At the first ever virtual Google I/O developer conference, welcoming developers from all over the globe, Google has announced new updates to the Google Maps Platform including some engaging new visualisation tools.
Beta release of WebGL-powered maps features
As part of Cloud-based maps styling, Google introduced the vector map, which will be generally available on JavaScript over the next few weeks. For the first time, this will deliver to your web apps, the same performant, WebGL-accelerated map you know from the Google Maps web experience.

WebGL is a low-level browser API that makes it possible to render amazingly complex 2D and 3D graphics on the web by giving the browser access to the processing and rendering power of the GPU on client devices.
Google has released two new WebGL-powered features for the Maps JavaScript API in beta: Tilt and Rotation, and WebGL Overlay View. To see them in action, check out the WebGL feature tour, and WebGL travel demos.
These have potential game changing features for real estate, travel, insurance and many more industries - we would love to look at how they can make a difference in your applications, so let's talk!
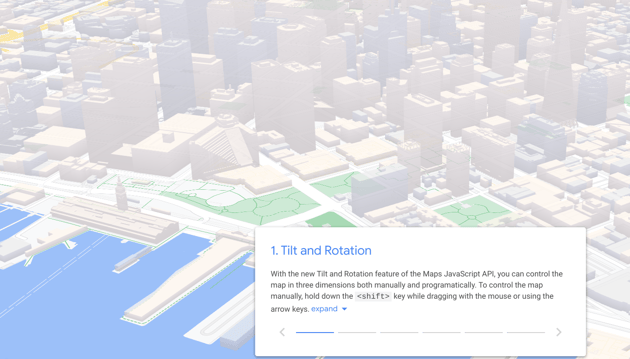
Tilt and Rotation
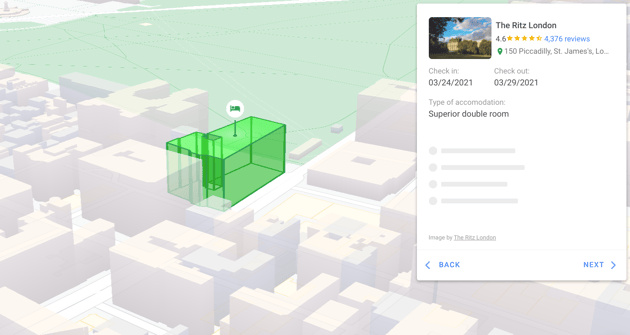
Until now, your maps have been limited to a two-dimensional, top-down view of the basemap. With programmatic tilt and rotation, you can give your users an entirely new perspective with 67.5 degrees of tilt and full 360 rotation of the map both on load and at runtime. This also means the oblique 3D building models will appear in your web apps for the first time.

Google has also added keyboard and mouse controls to allow users to manually change the tilt and rotation of the map, opening up a whole new level of user interaction for your web apps.
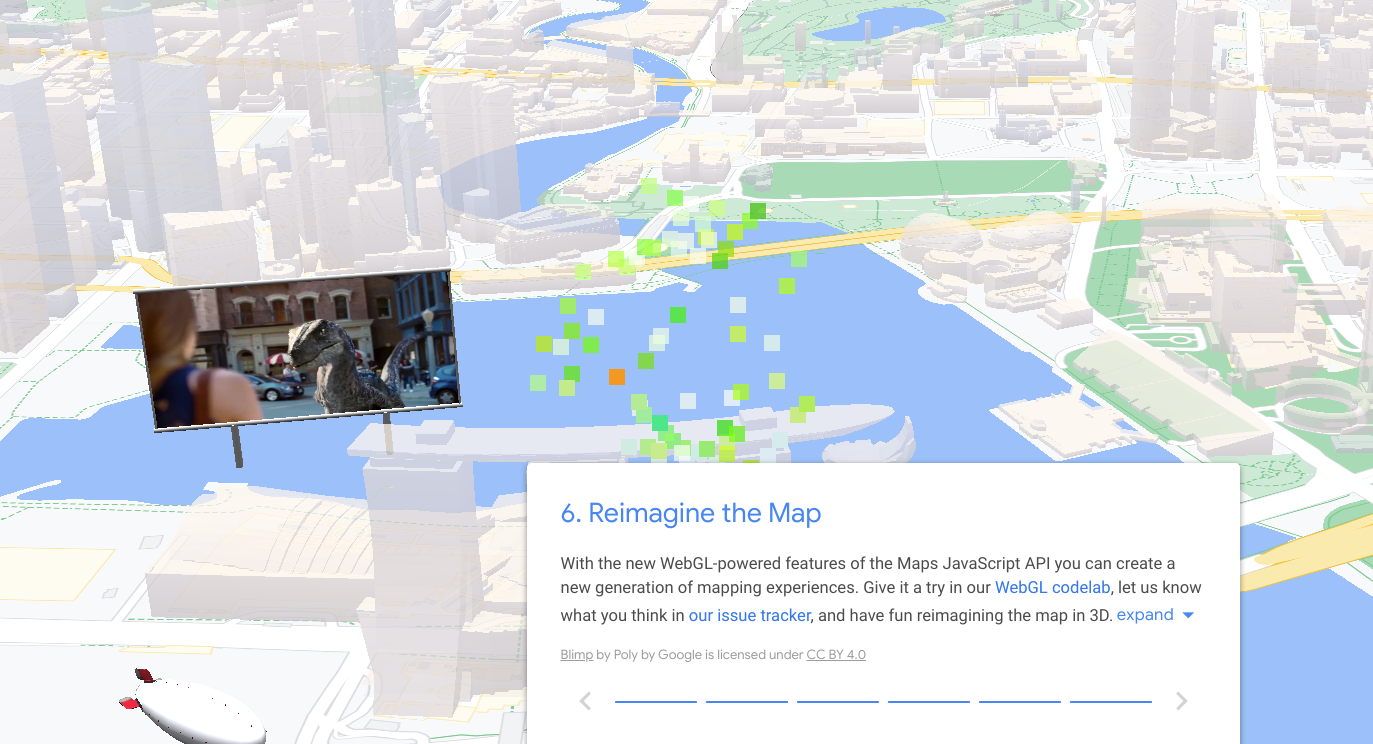
WebGL Overlay View
If you're excited about being able to control the basemap in three dimensions with Tilt and Rotation, then you’re going to love WebGL Overlay View. This provides a fundamentally new way to build mapping experiences, by giving you direct hooks into the lifecycle of the WebGL rendering context used to render the vector map.
With WebGL Overlay View, for the first time ever, you can render two and three dimensional objects directly on the basemap. This means not only will your rendered objects appear on the map, they will be rendered as part of the map in three-dimensional space with occlusion and perspective.

To get started, check out the WebGL codelab and supporting documentation.
Working with a Google Maps Premier Partner
If you would like to apply the power of Google Maps to solve current business challenges and discuss the functionality in this blog, we'd love to help.
We’re not only a Google Maps Premier Partner but have achieved Google’s Location-Based Services Partner Specialisation. This means we’ve demonstrated both technical proficiency and proven success in building and managing applications using the best of Google Maps Platform and Google Cloud Platform in both web and mobile environments.
If you’d like to find out more about geolocation and the use of Google Maps in your own business, why not take a look at some of our customer success stories or browse our resources. Needless to say, please get in touch with our team if you'd like more practical support and guidance.