What would increasing your conversion rate by even 1% do to your bottom line?
Google Cloud and Ancoris are partnering with our customers to work on two of the key factors in online booking and commerce portals: increasing conversion rate and decreasing bounce rate. What do I mean by bounce rate? Potential customers leaving your website or application to go to maps.google.com to find out more about the area they are interested in staying, living, visiting, shopping, etc.
By allowing potential customers to leave your site and go to the Google Maps main page (or other portals in search of information), you are risking them not returning, and at the same time allowing them to consider alternative options from competitive providers.
If you have done the hard work of getting these prospects on your site, you don't want to lose them. Grab them, hold them in place and show them as much information as possible to keep them on their booking journey with you.
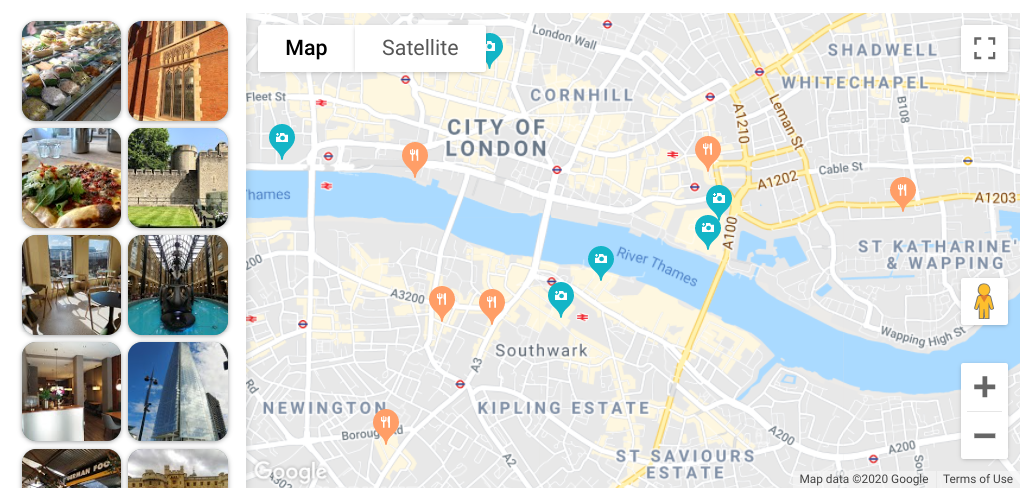
This is where ‘Local Context’ comes in. What is it? Well, it’s a simple and flexible UI widget that shows users key places of interest (POI) near a location that you specify. The Local Context Library consists of an interactive map with a side panel containing a place chooser consisting of a gallery of photos. You can filter the list of places based on type, provide walking directions, and customise the visual appearance of the widget.
 When the Local Context Library loads, the map is populated with markers for the nearby places, and the place chooser displays a photo for each place. When a user clicks a marker or place photo, the Local Context Library displays more information about the selected place.
When the Local Context Library loads, the map is populated with markers for the nearby places, and the place chooser displays a photo for each place. When a user clicks a marker or place photo, the Local Context Library displays more information about the selected place.
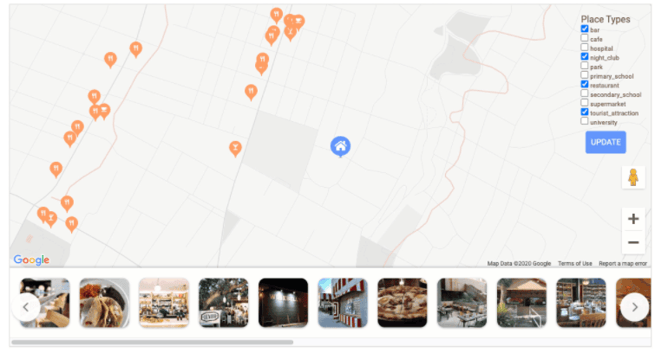
- Tailor your user experience by selecting only the place types you want your users to see around your properties. In this example, the map only shows cafes, tourist attractions and restaurants around a hotel.
- Select how many of each place types to show, and how many total places you want shown on your map, to facilitate quick user decisions. In this example, the customer has chosen to show 12 POIs, with a higher ratio of restaurants vs. cafes and tourist attractions
- Choose to enable or disable the POI panel, and display it on the left or right of the map.

This addition to the leading Google Maps UI is helping surface relevant and decision enhancing information to browsers and it would be great to discuss with you what it could do for your own business.
